End-to-end redesign of Slnečnice residential project
Helping people find homes and tripling developer conversions
Results
+347%
contact form conversion
+32%
page performance rating
In short
- Services
- Product design
- Industry
- Real estate
- Tags
- Brand
- Content
- Web
About the project
The Slnečnice project was launched in 2010 and is the largest modern residential development in Slovakia, home to nearly 10,000 residents. Over the years, a new generation of children has grown up here, strong neighborhood communities have formed, and several successful business stories have been written. Slnečnice is everything you expect from a modern district - and it has the living proof to show for it.
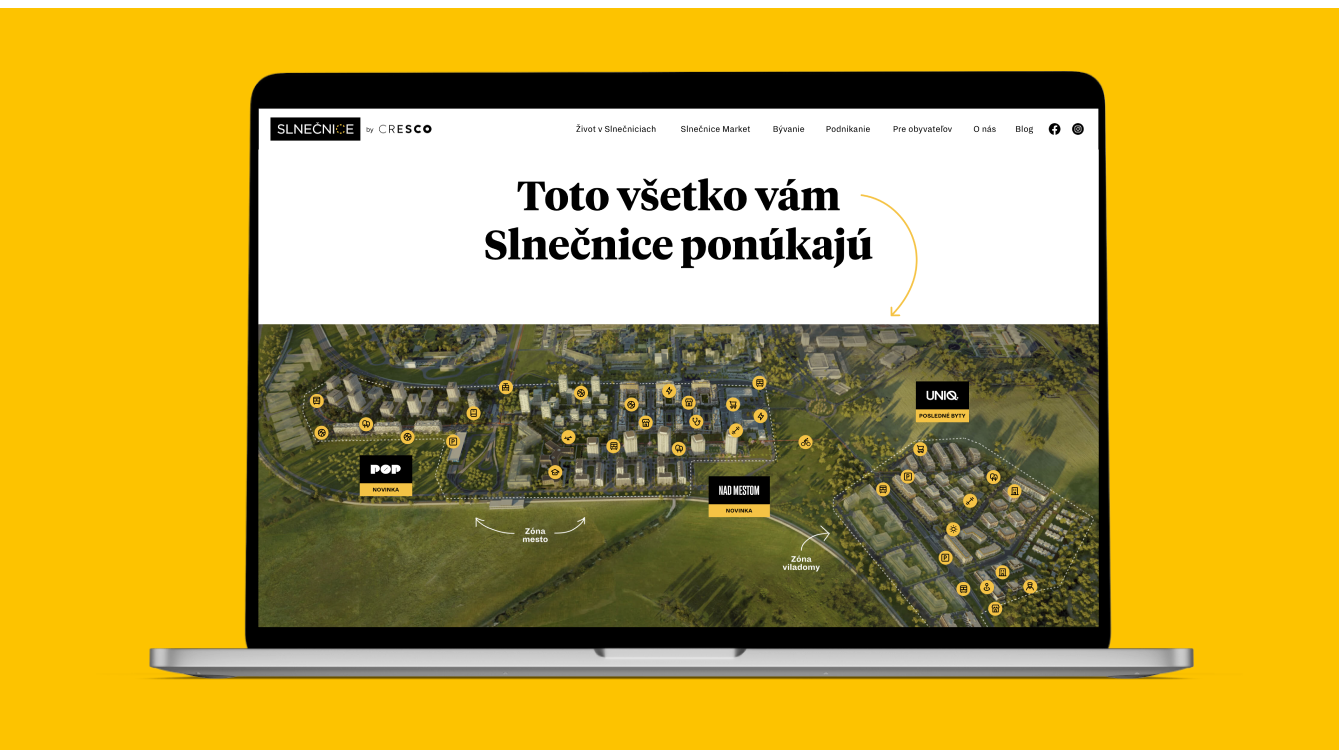
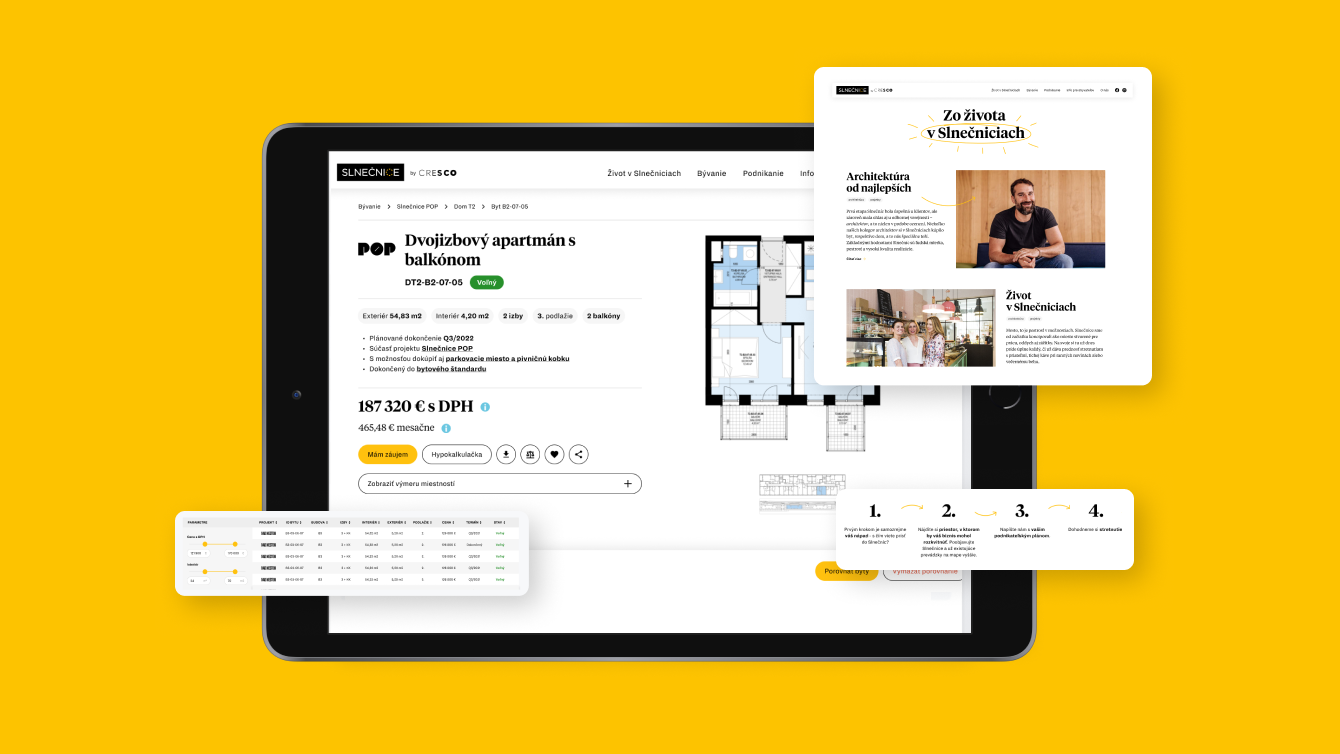
That's why we built the website around life itself. We designed a concept that goes beyond being just a sales tool for apartments and commercial spaces—it also serves as an authentic record of life in Slnečnice.
The website is driven by real-life photography capturing people interacting with the space, a simple and authentic tone of voice, and storytelling based on the experiences of happy residents and entrepreneurs. Playful illustrations highlight the district's youthful spirit. The concept emphasizes core values such as completeness, individual satisfaction, and sustainability, which are at the heart of Slnečnice's vision.
Challenge
Our goal was to design a clear, visually and content-wise inspiring website that attracts new residents and entrepreneurs to Slnečnice while also serving as a valuable source of important information for current residents.
Solution
Let's engage users with a user-friendly and visually compelling website that inspires them to book an apartment tour online. Highlight real people, genuine stories, and authentic experiences—focusing on reality, not staged visuals or artificial renderings.

Process
At Lighting Beetle*, we understand that every design evokes emotions. For this project, we worked closely with the client at the start, using specific tools to map out the emotions the design should evoke. These “desired feelings” provided a framework not only for the design itself but also for copy, animations, website flow, and interactions.
Next, we analyzed the data. We began with a Google Analytics audit, which helped define the scenario for qualitative interviews in the next phase. These were followed by insight analysis, synthesis, and an ideation workshop, leading to the "Slnečnice is everything" concept and the initial visual direction for the new website.

We designed the website through wireframes, testing them with dozens of users to ensure usability and effectiveness. The project evolved through multiple iterations based on tester feedback, ultimately leading to the delivery of a fully functional website along with comprehensive documentation for the client.
A key focus during development was page speed, a critical factor affecting user experience, SEO, and conversion rates. To optimize performance, we implemented a Jamstack approach, leveraging the Next.js framework and integrating it with a headless CMS provided by our backend partner, Riešenia.

Key learnings
A client will lose interest in providing regular feedback on deliverables if there's chaos in the process. Therefore, maintain a single source of information for the client and ensure it is regularly updated.
Avoid misunderstandings by letting the client explain in their own words what you are delivering. This makes it easier to determine whether you are on the same page.
Clearly agree with the client on when the design will be considered final. This will help you avoid endless feedback loops and missed deadlines.
Promise only what you can deliver. Estimates and planning play a crucial role in ensuring that you meet your commitments. Avoid overpromising and make realistic estimates—your future self will thank you.
Want to know more?
We are here for you
Our expert Marek will provide you with a broader context, and together we will figure out which digital product will help kickstart your business.
Get in touch with Marek
Don’t miss out on
our newsletter


