E2E redizajn webu pre rezidenčný projekt Slnečnice
Ako pomôcť ľuďom k bývaniu a developerovi k trojnásobnej konverzii
Výsledky
+347 %
konverzia kontaktného formulára
+32 %
hodnotenie výkonu stránky
V skratke
- Služby
- Dizajn digitálnych produktov
- Odvetvie
- Development
- Kľúčové slová
- Branding
- Obsah
- Web
O projekte
Projekt Slnečnice vznikol v roku 2010 a ide o najväčší moderný rezidenčný projekt na Slovensku s takmer 10 tisíc obyvateľmi. Za tie roky tu už vyrástla jedna generácia detí, vytvorili sa pevné susedské komunity a napísalo sa viacero úspešných podnikateľských príbehov. Slnečnice sú všetko, čo od modernej štvrte čakáte - a majú na to živý dôkaz.
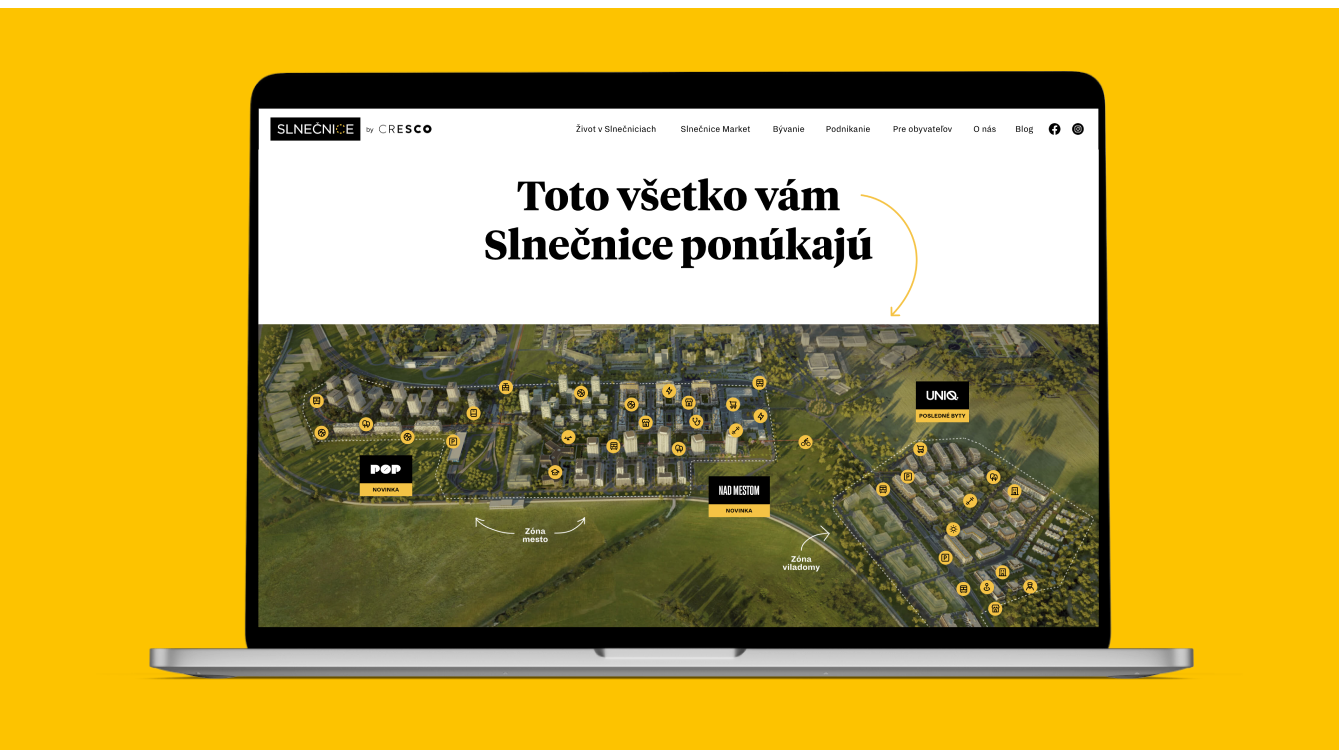
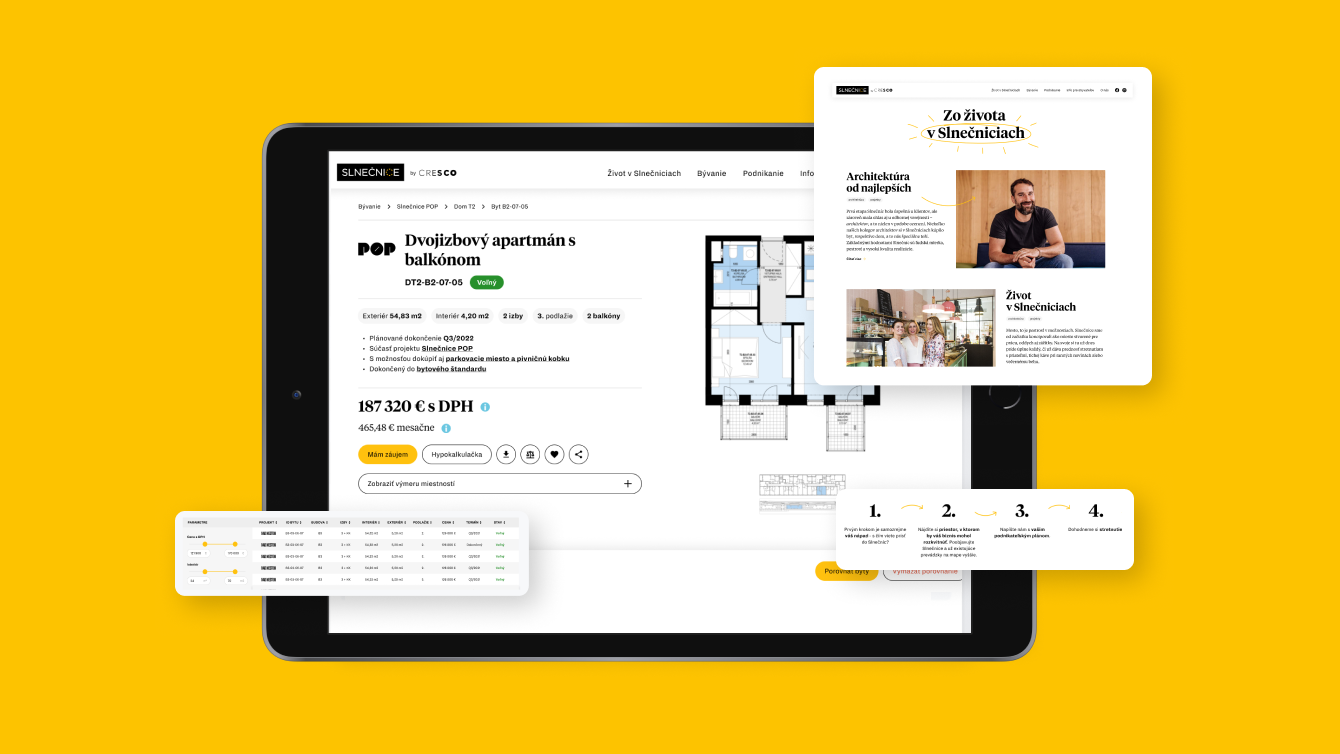
Web sme sa preto rozhodli postaviť práve na živote. Navrhli sme koncept, ktorý sa nepozerá na web len ako na predajný nástroj bytov či obchodných priestorov, ale je tiež dôverným záznamom o živote “Slnečničanov”.
Webu dominujú skutočné fotografie ľudí v interakcii s priestorom, jednoduchý a autentický jazyk, storytelling postavený na príbehoch spokojných obyvateľov a podnikateľov a hravé ilustrácie, ktoré podčiarkujú mladú štvrť. Koncept kladie dôraz na hodnoty ako komplexnosť, individuálna spokojnosť a tiež udržateľnosť, ku ktorej sa Slnečnice hlásia.
Výzva
Naším cieľom bolo nadizajnovať prehľadný, vizuálne a obsahovo inšpiratívny web, ktorý pomôže pritiahnuť do Slnečníc nových obyvateľov aj podnikateľov a zároveň poslúži súčasným obyvateľom ako zdroj dôležitých informácií.
Riešenie
Zaujmime ľudí používateľsky prístupnou a vizuálne príťažlivou webstránkou natoľko, že si budú chcieť objednať obhliadku bytu online. Ukazujme reálnych ľudí, skutočné príbehy, autentické zážitky. Ukazujme realitu, nie fikciu a vymodelovaných ľudí vo vizualizáciach.

Proces
V Lighting Beetle* si uvedomujeme, že každý dizajn vyvoláva emócie. Aj pri tomto projekte si preto na začiatku s klientom prostredíctvom špecifických nástrojov zmapovali, ake emócie má dizajn evokovať. Tieto “žiaduce pocity” nám poskytli rámec nielen pre dizajn ale aj copy, animácie, flow webu či interakcie na stránke.
Následne sme skúmali dáta. Začali sme analýzou Google Analytics účtu, ktorý nám preddefinoval scenár pre kvalitatívne rozhovory v ďalšom kroku. Po nich nasledovala analýza a syntéza insightov a ideačný workshop, z ktorého vznikol koncept “Slnečnice sú všetko” aj predbežný vizuál nového webu.

Ten sme vyskladali do wireframov, ktoré sme testovali na desiatkach používateľov. Celý projekt sme dokončili po niekoľkých iteráciach založených na feedbacku testerov a klientovi odovzdali funkčnú webovú stránku a dokumentáciu.
Jednou z priorít pri programovaní bola rýchlosť stránky. Tá ovplyvňuje používateľský zážitok, SEO a v konečnom dôsledku aj konverzný pomer. Preto sme zvolili prístup Jamstack a framework Next.js, napojený na headless CMS od backend partnera Riešenia.

Kľúčové zistenia
Klient stratí záujem pravidelne dávať feedback k výstupom, ak v nich máte chaos. Majte preto iba jeden zdroj informácií určených pre klienta a pravidelne ho aktualizujte.
Predchádzajte nedorozumeniam. Nechajte klienta vysvetliť vlastnými slovami to, čo mu dodávate. Ľahšie zistíte či si navzájom rozumiete.
Jasne sa s klientom dohodnite, kedy sa dizajn považuje za hotový. Vyhnete sa tak nekonečnému feedbackovaniu a meškajúcim deadlinom.
Sľubujte veci, ktoré sa dajú splniť. Odhady a plánovanie hrajú veľkú rolu v tom, či veci ktoré sľúbite aj stihnete dodať. Nemajte veľké oči a odhadujte zmysluplne, ak sa máte radi.
Chcete vedieť viac?
Sme vám k dispozícii.
Náš expert Marek vám poskytne širší kontext a spoločne prídeme na to, ktorý digitálny produkt pomôže naštartovať váš biznis.
Kontaktovať Mareka
Nenechajte si ujsť
náš newsletter

